01. 게시글 작성을 완료할 때(버튼을 누를 때), 메시지 창을 출력
01-1. 메시지 파일 생성(message.html)
board > src > main > resource > templates 에 메시지 페이지를 만든다.
<!DOCTYPE html>
<html lang="en" xmlns:th="http://thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <!-- 가지고 온 변수를(컨트롤러에서 받아온 변수) 여기에 적용시켜야 한다. -->
<script th:inline="javascript">
/*<![CDATA[*/
var message = [[${message}]];
alert(message);
location.replace([[${searchUrl}]]);
/*]]>*/ <!-- 자바 스크립트는 세미콜론 안 붙여도 되는데 붙이는 게 좋다. -->
</script>
</body>
</html>• 컨트롤러에서 메시지를 message 변수에 전송해준다.
• alert는 메시지를 출력(창을 띄워주는) 함수이다. alert에 메시지를 담아 띄워준다.
• location.replace는 페이지를 이동시키는 함수이다. 따라서 이동시킬 경로를 담아준다.
01-2. BoardController에서 boardWriteDo 메소드 수정(Model 객체 추가)

Model 객체를 추가하고 위와 같이 작성한다.
로직 : model에 담겨서 message.html로 넘어오게 된다.
실행하기(http://localhost:8080/board/write)

실행 결과 작성 완료 메시지 창이 뜨고, 확인 버튼을 누르니 리스트 페이지로 넘어갔다.
추가로, 조건문을 걸어서 글 작성이 실패했습니다도 출력 가능하게 할 수 있다.
02.게시글 수정을 완료할 때(버튼을 누를 때), 메시지 창을 출력
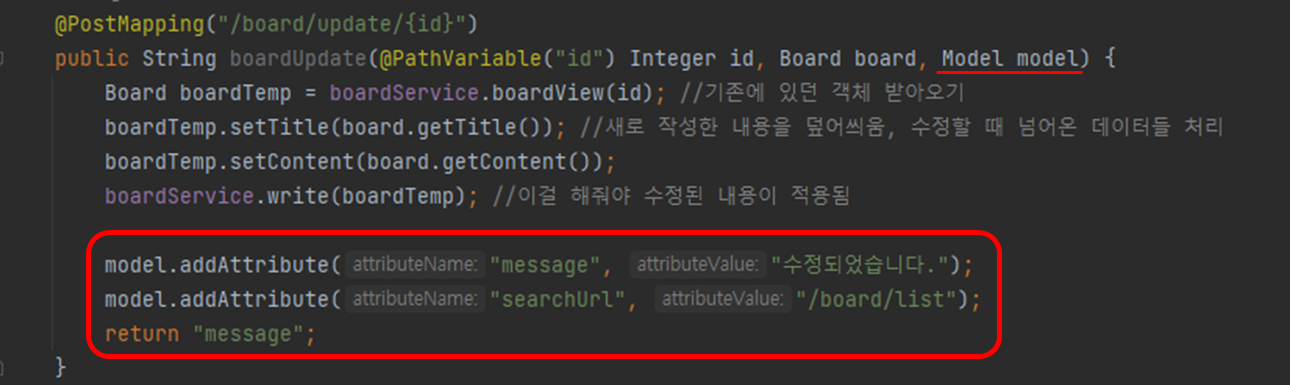
02-1. BoardController에서 boardUpdate 메소드 수정

boardWriteDo 메소드와 동일하게 Model 객체를 추가한다.
실행하기

실행 결과 메시지가 출력되고 확인을 누르면 리스트 페이지로 넘어가는 것을 볼 수 있다.
'PROJECT > [스프링 부트] 게시판' 카테고리의 다른 글
| [스프링 부트] 9. 게시판 만들기 페이징 처리 (2) | 2023.10.27 |
|---|---|
| [스프링 부트] 7. 게시판 만들기 수정 처리 (1) | 2023.10.26 |
| [스프링 부트] 6. 게시판 만들기 삭제 처리 (0) | 2023.10.25 |
| [스프링 부트] 5. 게시판 만들기 게시물 리스팅 (0) | 2023.10.24 |
| [스프링 부트] 4. 게시판 만들기 게시글 작성폼 생성과 처리 (1) | 2023.10.23 |