01. 삭제 버튼 생성
삭제 버튼을 생성하고, 버튼을 클릭하면 삭제 처리를 한다.
- html 파일에 버튼을 추가
- 처리 service
- controller에 url 매핑
- thymeleaf로 처리
01-1. boardview.html에 삭제 버튼 추가
<!DOCTYPE html>
<html lang="en" xmlns:th="http://thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>게시글 상세 페이지</title>
</head>
<body>
<h1 th:text="${article.title}">제목입니다.</h1>
<p th:text="${article.content}">내용이 들어갈 부분입니다.</p>
<a href="">글삭제</a> <!-- 추가한 곳 -->
</body>
</html>버튼으로도 가능(<a> 태그 대신에 아래 코드를 넣어주면 된다.)
<button>삭제하기</button>
실행하기(http://localhost:8080/board/view?id=1)


01-2. BoardService에 메소드 추가 (처리 Service)

• deleteById
- Entity의 id를 넘겨 삭제 처리를 한다.
- Spring Data CrudRepository interface의 구현체인 SimpleJpaRepository에 정의되어있다. (delete도 있음)
- findById로 조회한 데이터가 없을 경우, EmptyResultDataAccessException을 발생시킨다.
• void는 반환 타입이 없는 걸 의미한다. (글을 삭제하는 것이므로 반환할 게 없다.)
• 앞에서 구현했던 작성, 리스트, 게시글 코드와 다르게 반환형이 void이기 때문에 return이 필요없다.
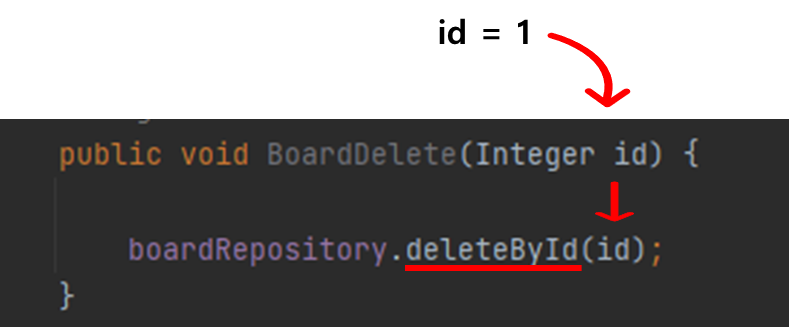
로직 : id값에 1이 들어왔을 때, 1번 Id값을 가진 글을 deleteById를 통해 삭제한다.(id값 = 파라미터)
01-3. BoardController에 메소드 추가(url Mapping)

• redirect:
- 어원은 Re(다시) + direct(요청하다/지시하다)이며, 구체적으로는 웹 브라우저가 웹 서버에 어떤 URL을 요청했을 때, 서버가 리다이렉트를 지시하는 특정 HTTP 응답[1]을 통해 웹 브라우저로 하여금 지정된 다른 URL로 재요청하라고 지시하는 것을 말한다.
- 쉽게 말해, 글이 삭제되면 리스트 화면으로 넘어가는 게 일반적이므로 리스트로 이동(선행)시킨다. 따라서 redirect: 뒤에 이동시킬 경로를 지정해준다.
로직 : /board/delete 주소로 들어왔을 때 id값(파라미터)을 찾아내서 넘어온 id값을 Service에 보내주면 삭제 처리가 된다.
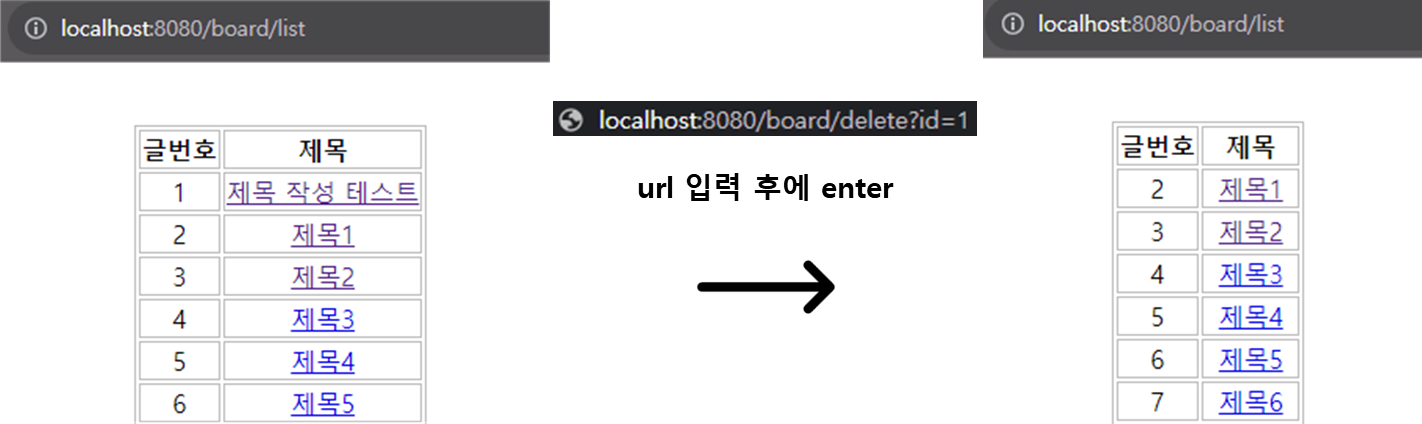
실행하기(http://localhost:8080/board/list)

list에서 1번의 '제목 작성 테스트' 글이 삭제 되었다.
01-4. boardview.html에서 태그 수정 (thymeleaf)
이제 상세 페이지에서 버튼을 클릭하여 삭제가 되도록 한다.
내용 상기 : 타임리프 사용 이유 - 글이 여러 개 있으므로 각각 맞는 페이지를 삭제하기 위해서
<a> 태그
<a th:href="@{/board/delete(id=${article.id})}">글삭제</a>
<button> 태그
<button th:onclick="|location.href='@{/board/delete(id=${article.id})}'|">삭제하기</button>컨트롤러에서 넘긴 URL변수 이용
- th:onclick="함수명([[${파라미터명.value값}]])"
location.href를 이용한 경로 이동
- th:onclick="|location.href='@{html이름(파라미터명=${value값})}'|"
실행하기

상세페이지에서 버튼을 누르면 글이 삭제된다.
'제목 1' 페이지에서 삭제 버튼을 눌렀더니 리스트 페이지로 넘어가고 '제목 1'이 사라진 것을 볼 수 있다.
※ 상세 페이지를 중앙으로 정렬하고 싶으면 html 파일에서 <body> 태그를 아래와 같이 수정하면 된다.
<body style="text-align: center;">
'PROJECT > [스프링 부트] 게시판' 카테고리의 다른 글
| [스프링 부트] 8. 게시판 만들기 메시지 창 띄우기 (0) | 2023.10.26 |
|---|---|
| [스프링 부트] 7. 게시판 만들기 수정 처리 (1) | 2023.10.26 |
| [스프링 부트] 5. 게시판 만들기 게시물 리스팅 (0) | 2023.10.24 |
| [스프링 부트] 4. 게시판 만들기 게시글 작성폼 생성과 처리 (1) | 2023.10.23 |
| [스프링 부트] 3. 게시판 만들기 테이블 생성 (0) | 2023.10.22 |