01. 테스트 프로시저
테스트 데이터를 만드는 것과 같다. 게시글 리스트를 보려면 어느 정도의 글이 있어야 하는데 데이터가 없으면 개발하는데 불편하다. 즉, 직관적으로 보고 개발하기 위한 것이다.

실행 결과

120개까지 생성되게 했는데 테이블의 결과를 보면 120개의 데이터 생성된 것을 볼 수 있다.
02. 리스트 페이지 생성

board > main > resource > templates에 게시물 리스트를 만들어줄 html 파일을 생성한다. (boardlist)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>게시글 리스트 페이지</title>
</head>
<style>
.layout {
width : 500px;
margin : 0 auto;
margin-top : 40px;
}
table, th, td {
border: 1px solid #bcbcbc;
}
td {
text-align: center;
}
</style>
<body>
<div class="layout">
<table border=1>
<thead>
<tr>
<th>글번호</th>
<th>제목</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>제목입니다.</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>html 코드는 중요한 게 아니므로 디자인은 신경쓰지 않는다.
02-1. BoardController에 메소드 추가

BoardController에 List메소드를 추가한다. 앞에서 만들었던 html 파일의 이름과 동일하게 url을 지정해준다.
실행하기(http://localhost:8080/board/list)

실행 결과 리스트 페이지가 나온 걸 볼 수 있다.
02-2. BoardService에 추가
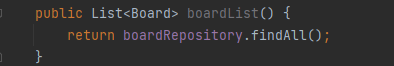
다음으로 글을 불러올 메소드가 필요한데 이는 서비스에서 처리를 해준다.

• Board - Entity 클래스
• boardRepository - JPA Repository 인터페이스를 상속받았던 인터페이스이다.
• findAll - JpaRepository 기본적인 CRUD 메소드를 제공하는데 그 중에 findAll() 메소드가 있다. 조건 없이 테이블의 전체 레코드를 조회한다.
여기선 Board라는 클래스가 담긴 리스트를 반환해준다.
02-3. BoardController 수정
데이터를 담아서 우리가 보는 페이지로 보내줘야 하는데 이때 쓰는 것이 Model이다.

• Model - JSP에 컨트롤러에서 생성된 데이터를 담아서 전달하는 역할을 하는 존재이다. Model 객체는 Controller 에서 생성된 데이터를 담아 View 로 전달할 때 사용하는 객체이다.
- model.addAttribute(String name, Object value) : value 객체를 name 이름으로 추가함. 뷰 코드에서는 name으로 지정한 이름을 통해서 value를 사용함.
해석하면, "List"라는 이름으로 보낼건데 boardService의 boardList를 담아서 보낼거라는 말이다. boardService의 boardList를 실행하면 반환된 리스트를 "List"라는 이름으로 받아서 넘긴다.
03. Thymeleaf
이제 받아온 데이터들을 일일이 출력해줘야 한다. 이때 쓰는 것이 thymleaf인데, 데이터를 받아와서 처리해주는 역할을 한다.
03-1. boardlist.html 수정
<!DOCTYPE html>
<html lang="en" xmlns:th="http://thymeleaf.org">
.
.
.
<tbody>
<tr th:each="board : ${List}">
<td th:text="${board.id}">1</td>
<td th:text="${board.title}">제목입니다.</td>
</tr>
</tbody>
</table>
</div>
</body></html>타임리프를 사용하는 방법은 thyeleaf를 사용할 html 파일에 타임리프 url 추가해줘야 한다. (그 전에 타임리프 의존성 주입 확인)
• xmlns:th - 타임리프의 th속성을 사용하기 위해 선언된 네임스페이스이다.
• th : each - 반복 출력
• th : text
- 컨트롤러에서 전달받은 데이터에 접근할 수 있다.
- 해당 속성은 일반적인 텍스트 형식으로 화면에 출력한다.
실행하기(http://localhost:8080/board/list)

실행 결과, DB에서 넣어줬던 테스트 데이터 120개가 리스트 페이지에서도 보이게 된다.
04. 상세 페이지 생성
리스트 페이지까지 구현이 완료 되었으니 이제 제목을 누르면 상세 페이지로 넘어가도록 구현한다.

board > main > resource > templates에 상세 페이지를 보여줄 html 파일을 생성한다. (boardview)
04-1. boardview.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>게시글 상세 페이지</title>
</head>
<body>
<h1>제목입니다.</h1>
<p>내용이 들어갈 부분입니다.</p>
</body>
</html>
04-2. BoardController에 메소드 추가

실행하기(http://localhost:8080/board/view)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>게시글 상세 페이지</title>
</head>
<body>
<h1>제목입니다.</h1>
<p>내용이 들어갈 부분입니다.</p>
</body>
</html>
컨트롤러를 통해서 만들었던 상세 페이지가 보이는 것을 알 수 있다. 이제 데이터를 가져와서 처리해주는 작업을 해야 한다.
04-3. BoardService에 메소드 추가
글마다 넘어오는 데이터가 각각 달라야 한다.

• findById
- 실제 DB 에 요청해서 엔티티를 가져온다.
- 정확히 말하면 영속성 컨텍스트의 1차 캐시를 먼저 확인하고 데이터가 없으면 실제 DB 에 데이터가 있는지 확인한다.
• get
- optional이다. 반환타입을 감싸주는데 Optional 내부에 담긴 객체를 반환한다.
- null일 수도 있는 객체도 다룰 수 있도록 돕는다.
※ JPA 를 사용할 때 ID 값으로 엔티티를 가져오는 두 가지 메소드가 존재한다. getById와 findById가 있다.
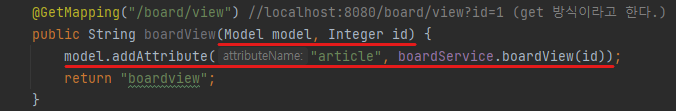
04-4. BoardController 수정

localhost:8080/board/view?id=1 url로 가면 url에 있는 1이 Integer id쪽에 1이 들어가고, 들어간 1이 boardview메소드의 id로 다시 들어가서 게시글을 불러온다.
get 방식은 입력한 데이터 값을 URL에 붙여서 전송하는 것이다. url에서 ? 뒤에는 파라미터라고 한다. 다시 말해 파라미터 값을 가져와서 id에 집어넣은 후에 다시 웹에 보여주는 방식이다. (정확한 설명은 아니다.)
04-5. boardView.html에 Thyeleaf 추가
그러나 넘겨주기만 하고 출력하는 부분이 없으므로 thymeleaf 추가
<!DOCTYPE html>
<html lang="en" xmlns:th="http://thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>게시글 상세 페이지</title>
</head>
<body>
<h1 th:text="${article.title}">제목입니다.</h1>
<p th:text="${article.content}">내용이 들어갈 부분입니다.</p>
</body>
</html>
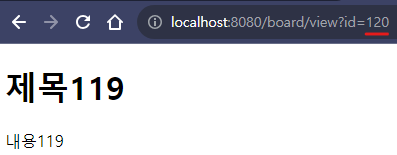
실행하기(localhost:8080/board/view?id=1)



1 자리에 다른 숫자를 넣으면 값에 맞는 게시물이 뜬다.
04-6. boardview.html 수정
제목을 눌렀을 때 해당 페이지로 넘어가게 하기 위해서 아래와 같이 수정한다.
<!DOCTYPE html>
.
.
.
<tbody>
<tr th:each="board : ${List}">
<td th:text="${board.id}">1</td>
<td>
<a th:text="${board.title}" th:href="@{/board/view(id=${board.id})}"></a>
</td>
</tr>
</tbody>
</table>
</div>
</body></html>
실행하기(localhost:8080/board/list)

이전과 다르게 제목을 클릭할 수 있게 만들어졌다. "제목 작성 테스트" 제목을 클릭하면 해당 상세 페이지로 넘어가는 것을 볼 수 있다.

'PROJECT > [스프링 부트] 게시판' 카테고리의 다른 글
| [스프링 부트] 7. 게시판 만들기 수정 처리 (1) | 2023.10.26 |
|---|---|
| [스프링 부트] 6. 게시판 만들기 삭제 처리 (0) | 2023.10.25 |
| [스프링 부트] 4. 게시판 만들기 게시글 작성폼 생성과 처리 (1) | 2023.10.23 |
| [스프링 부트] 3. 게시판 만들기 테이블 생성 (0) | 2023.10.22 |
| [스프링 부트] 2. 게시판 만들기 프로젝트 생성 (1) | 2023.10.22 |